Latest
The latest news from the Joomla! Team
The news module used in the top right portion of the homepage is called "Display News" and it can downloaded from:
http://joomlacode.org/gf/project/display_news/
NOTE: We do not provide support for this module nor do we provide the module for download on our site. We used it only for demoing purposes. Please refer to the above URL for support, downloads and updates.

http://joomlacode.org/gf/project/display_news/
NOTE: We do not provide support for this module nor do we provide the module for download on our site. We used it only for demoing purposes. Please refer to the above URL for support, downloads and updates.

 Lorem ipsum dolor sit amet, consectetur adipiscing, conse.
Lorem ipsum dolor sit amet, consectetur adipiscing, conse.Demo 1:
<a onmouseover="Tip('This is a sample tooltip.', WIDTH, 140, OPACITY, 80, ABOVE, true, OFFSETX, 1, FADEIN, 200, FADEOUT, 300,SHADOW, true, SHADOWCOLOR, '#000000',SHADOWWIDTH, 2, BGCOLOR, '#000000',BORDERCOLOR, '#000000',FONTCOLOR, '#FFFFFF', PADDING, 9)" href="http://www.shape5.com/demo/etensity/">
<img class="boxed2" alt="" src="http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg"/>
</a>
<img class="boxed2" alt="" src="http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg"/>
</a>

Demo 2:
<a href="/index.htm" onmouseover="Tip('Image Demo
<img src=http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg width=220 height=147>')">Demo 2 Image Tool Tip </a>
<img src=http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg width=220 height=147>')">Demo 2 Image Tool Tip </a>
Demo 2 Image Tool Tip
Demo 3:
<a href="#" onmouseover="Tip('Image Demo<br /> <br /><img src=http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg width=220 height=147>',SHADOW, true, BGCOLOR, '#000000', FADEIN, 400, FADEOUT, 400, SHADOWCOLOR, '#000000', BORDERCOLOR, '#000000',OPACITY, 90,FONTCOLOR, '#FFFFFF')"><strong>Demo 3 Image Tool Tip</strong></a>
Demo 3 Image Tool Tip
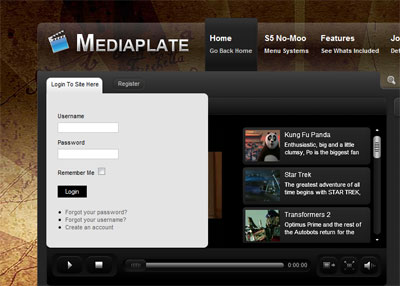
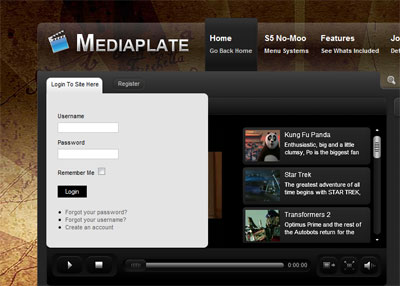
The S5 Drop Box is powered with S5 Effects so you will experience no script conflictions with popuplar Javascript libraries such as Mootools or Jquery. Just publish your module to the 'login' position and the S5 Box will appear. Our script will take care of the rest and dynamically pull the title of each module to be the link to open the S5 Box. For example the title of the module you are currently reading is "Login" and is published to all pages.
For a demo click the "Login to Site Here" tab in the upper right hand corner.
Screenshot of the S5 Box:

- Powered by S5 Effects (no script conflictions)
- Only shows when module is published to the login position.
- Module title text is used for the button text.
- Specify width via the template parameters.
- Height automatically adjusts to content
For a demo click the "Login to Site Here" tab in the upper right hand corner.
Screenshot of the S5 Box:

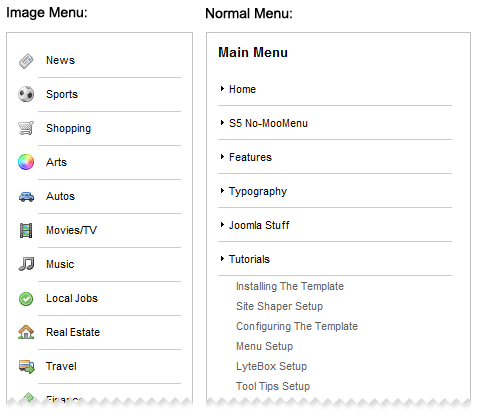
1. Column Menu Setup

- You can choose between the image style menu where you assign images via the menu manager as we have done on the homepage or you can choose the default no image Joomla menu.
- To choose the image menu set the menu suffix to "-img" and set the menu style to vertical.
- To choose the default Joomla menu style just be sure to set a menu to the vertical style
2. Bottom Menu Setup

- Publish any menu to the 'bottom' position.
- Set the menu class suffix to -bottom (Found under advanced parameters in Joomla 1.5)
- Make sure there are no module styles applied.
- Set the menu style to flat list (Legacy Flat List in Joomla 1.5)

